1. Use Google’s Mobile-Friendly Test Tool
The tool is at google.com/webmasters/tools/mobile-friendly and it basically gives you a pass or fail grade. It tells you whether your website is mobile friendly or not. The messages I was able to generate include:
- Awesome! This page is mobile-friendly.
- Not mobile-friendly

2. Use Mobile Devices (Smartphones & Tablets)
The best way to get a feel of what your mobile visitors experience when they visit your website is to test it on a mobile device like a phone or tablet.

2. Use Your Desktop Web Browser
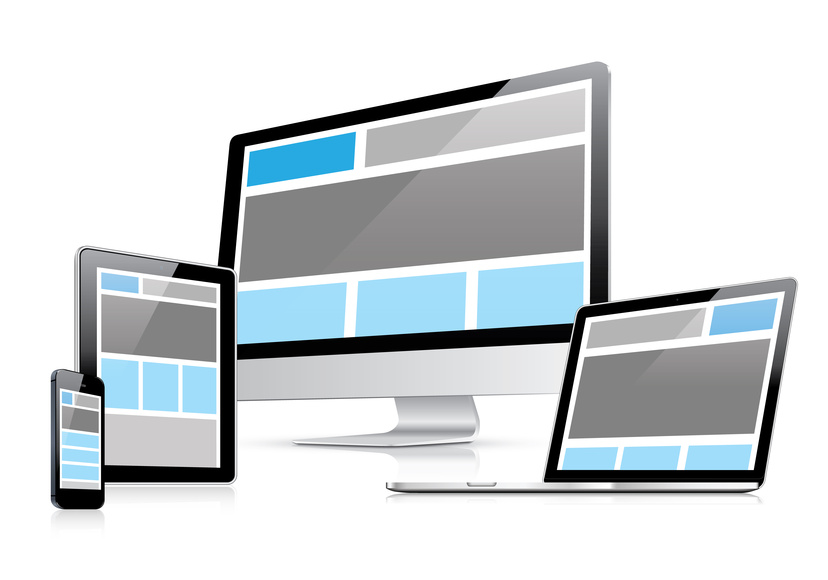
The fastest way to test if your website is using responsive design is to open your site using a browser like Chrome, Firefox or Safari and taking your mouse to the bottom right corner of the browser window, then drag it from the bottom right to left.
Although testing from your web browser is a quick and easy way to see if your site is mobile friendly, you should still test it on a actual mobile device for accurate results.
Make My Website Mobile Friendly .
read more